Ecommerce marketers are busy.
From promoting product launches to launching flash sales to generating ecommerce leads, it often feels there just aren’t enough hours to fit everything in. And let’s not even mention Black Friday…
So it’s no surprise many ecommerce brands are using marketing automation. According to one survey of global marketers:
- 43 percent say marketing automation helps them improve the customer experience
- 38 percent say it enables better use of staff time
- 35 percent say it provides better data and decision-making potential
Enter Klaviyo.
It’s the go-to marketing automation provider for 100,000+ ecommerce brands and retailers, allowing them to efficiently run automated SMS and email campaigns.
Klaviyo is a fantastic tool. But it isn’t the only automation software for ecommerce marketers — far from it.
There are dozens of Klaviyo alternatives available, from generalist tools to dedicated ecommerce automation platforms.
To help you make the right choice, we’ve compared the 10 best Klaviyo alternatives, taking into account pricing, customer support, product features, the pros and cons of each platform, and the types of businesses they’re most suited to.
Let’s get into it…
What Are the Best Klaviyo Alternatives?
| Klaviyo Alternatives | Best For | Top Features | Pricing/Month |
| Drip | DTC ecommerce | Segment your whole audience based on real-time store, visitor, and marketing data. | From $39/month for up to 2,500 contacts and unlimited email sends. |
| ActiveCampaign | Advanced marketers who need high-level automation | Predictive actions use machine learning to deliver customer experiences based on data, such as the best time to send emails. | From $29/month for one user and unlimited emails. |
| Mailchimp | Small businesses | Advanced analytics and reporting help marketers make data-driven decisions. | Free for up to 500 contacts and 1,000 monthly email sends; paid plans start at $9.99/month for 500 contacts and 5,000 monthly email sends. |
| Omnisend | Ecommerce marketers | Web push notifications allow brands to instantly retarget customers. | Free to reach up to 250 contacts/month, including 500 monthly email sends, up to 60 SMS messages, and up to 500 web push notifications. Paid plans start at $16/month to reach up to 500 contacts (including unlimited push notifications). |
| AWeber | Startups and small businesses | Create email templates in seconds using your website or Facebook page URL. | Free for up to 500 email subscribers; paid plans priced from $16.15/month for up to 2,500 subscribers. |
| ConvertKit | Content creators | Integrated newsletter referral program helps creators grow their reach by leveraging their existing audience. | Free for up to 1,000 subscribers and unlimited email sends; paid plans start at $9/month for up to 300 subscribers and unlimited sends. |
| Sendinblue | Low-budget email marketing | Send transactional emails with guaranteed 97 percent deliverability. | Free for unlimited contacts and up to 300 emails/day. Paid plans start at $25/month for unlimited contacts and 20,000 emails/month. |
|
Constant Contact |
Nonprofits and charities | Manage campaigns on the go from a dedicated mobile app. | From $9.99/month for up to 500 contacts and 12,000 monthly email sends. |
| GetResponse | Small businesses that need advanced marketing tools | Built-in support for live and on-demand webinars. | Free for up to 500 contacts and 2,500 monthly email sends. Paid plans start at $15.58/month for 1,000 contacts and unlimited email sends. |
| HubSpot | B2B inbound marketing | Connect marketing, sales, content management, and customer service in a single platform. | Free marketing plan includes unlimited contacts and 2,000 monthly email sends. Paid marketing plans start at $18/month for 1,000 contacts and 5,000 monthly sends. |
The 10 Best Klaviyo Alternatives
1. Drip
 Like Klaviyo, Drip is a dedicated ecommerce marketing automation platform, so it makes sense to start our roundup here. We enable ecommerce marketers — particularly DTC brands — leverage email marketing, onsite tools, and third-party integrations to deliver personalized customer journeys at scale.
Like Klaviyo, Drip is a dedicated ecommerce marketing automation platform, so it makes sense to start our roundup here. We enable ecommerce marketers — particularly DTC brands — leverage email marketing, onsite tools, and third-party integrations to deliver personalized customer journeys at scale.
What Makes Drip the Best Klaviyo Alternative?
- Built for marketers, not agencies. Drip’s tools are advanced, yet simple for ecommerce founders and their teams to pick up and run with. Unlike Klaviyo, you don’t need to hire a third-party agency or a team of developers to use our platform.
- Customized support. We’re not a one-size-fits-all solution. Our in-house customer support team is quick to respond with best practice recommendations tailored to your brand. We strive to pull up a chair next to our customers while they drive.
- Superior onsite marketing. Our addition of Sleeknote, a feature-rich popup builder called Onsite within the Drip platform, gives us vastly more functionality than Klaviyo — opening up a whole world of onsite personalization and gamification.
- Simple, beautiful UI. Klaviyo’s user interface and experience can be daunting because they’re built for developers and agencies. By contrast, our customers rave about Drip’s beautiful and intuitive UI, which is designed with marketers in mind.
- More email sends per contact. Klaviyo has removed unlimited pricing tiers. While we always encourage customers to send in accordance with their best possible engagement metrics (typically 2-3 times per week), Drip does offer 20 percent more sends per contact than Klaviyo. That means more space to interact with customers and experiment with your messaging.
Klaviyo vs Drip: How Does Drip Compare to Klaviyo?
| Drip | Klaviyo | |
| Best Feature | Segment your whole audience based on real-time store, visitor, and marketing data. | Personalization and segmentation tools allow you to create customer segments based on real-time data. |
| Best For | DTC ecommerce | Ecommerce agencies and developers |
| Pros | Built for ecommerce marketers, not agencies or coders. | Does pretty much everything you need from an ecommerce automation platform. |
| Cons | No free product tier (although we do offer a 14-day free trial to help you get to grips with our features). | You need a full-service agency or a team of coders to unlock Klaviyo’s potential. |
|
Pricing/Month |
From $39 per month for up to 2,500 contacts and unlimited email sends. | Free for up to 250 contacts and 500 monthly email sends; paid plans priced from $45 per month for up to 1,000 contacts and 10,000 monthly email sends. |
| Support | Our support is rated 8.8 on G2 (vs. an average of 8.6 for marketing automation platforms) and includes live audio screen sharing to solve problems in real time. | After the extensive onboarding program, support is limited to live chat and emails. |
2. ActiveCampaign
 ActiveCampaign is a Klaviyo alternative for businesses looking for a customer experience automation platform. ActiveCampaign offers email marketing, CRM functionality, and sales and marketing engagement, and is used by over 150,000 small businesses in 170+ countries.
ActiveCampaign is a Klaviyo alternative for businesses looking for a customer experience automation platform. ActiveCampaign offers email marketing, CRM functionality, and sales and marketing engagement, and is used by over 150,000 small businesses in 170+ countries.
What Makes ActiveCampaign the Best Klaviyo Alternative?
- Powerful, accessible automation. Although it’s not a purpose-built ecommerce platform, ActiveCampaign makes it (relatively) easy to build sophisticated ecommerce automations, from abandoned cart campaigns to upsell emails to re-purchase reminders. Klaviyo does all the stuff, too, but you’ll need an agency or a team of coders to make it happen.
- Superb email deliverability. ActiveCampaign ranks extremely highly in email deliverability tests (like this one from Email Deliverability Report), so you can feel confident the vast majority of emails will hit the main inbox.
- More email templates. ActiveCampaign offers 250+ professional-quality email templates, whereas Klaviyo’s library “only” features 100+ templates—and they’re split across email, SMS, forms, and automations.
- Sophisticated machine learning. ActiveCampaign helps optimize your campaign performance through machine learning, helping you drive more sales and revenue. For instance, its predictive actions automatically send emails at the time they’re most likely to be opened, based on previous campaign performance.
- Deep data integration. With ActiveCampaign, any customer who makes a purchase or abandons their shopping cart will be automatically added as a contact. Each contact profile offers a detailed view of the customer, incorporating their order history, cart abandonments, lifetime spending, and more.
How Does ActiveCampaign Compare to Klaviyo?
| ActiveCampaign | Klaviyo | |
| Best Feature | Predictive actions use machine learning to deliver customer experiences based on data, such as the best time to send emails. | Personalization and segmentation tools allow you to create customer segments based on real-time data. |
| Best For | Advanced marketers who need high-level automation | Ecommerce agencies and developers |
| Pros | Although ActiveCampaign has a steep learning curve, it’s possible to leverage sophisticated automation functionality without dev or agency support. | Unlike ActiveCampaign, Klaviyo is a dedicated ecommerce automation platform, built to support brands like yours. |
| Cons | Not an ecommerce-specific platform, so lots of templates and automations won’t be relevant to your business. | Requires developer or agency support to leverage the platform’s functionality. |
|
Pricing/Month |
From $29 per month for one user and unlimited emails. | Free for up to 250 contacts and 500 monthly email sends; paid plans priced from $45 per month for up to 1,000 contacts and 10,000 monthly email sends. |
| Support | All ActiveCampaign plans offer 24/7 email and chat-based support, but only Enterprise customers get over-the-phone support. | After the extensive onboarding program, support is limited to live chat and emails. |
3. Mailchimp
 Mailchimp is far and away the world’s favorite email marketing platform, with a market share of almost 67 percent. More than 12 million businesses use Mailchimp’s email and automation tools to reach and grow their audiences.
Mailchimp is far and away the world’s favorite email marketing platform, with a market share of almost 67 percent. More than 12 million businesses use Mailchimp’s email and automation tools to reach and grow their audiences.
What Makes Mailchimp the Best Klaviyo Alternative?
- Easy to master. Mailchimp is popular for a reason: it’s extremely simple to use. Even if you’re a non-marketer, the platform’s tools make it easy to launch, build, and grow a business. By contrast, Klaviyo requires dedicated support from a full-service agency or an in-house coding team.
- Advanced analytics and reporting. Despite the platform’s user-friendly nature, Mailchimp’s analytics and reporting tools are among the best on the market, covering everything from social media data to geo-tracking. And, unlike Klaviyo, it offers native Google Analytics integration.
- More generous free product tier. Both platforms offer free product tiers, but Mailchimp’s enables twice as many contacts and monthly email sends.
- Email marketing for everyone. Mailchimp is a generalist email marketing tool. So if ecommerce isn’t everything you do, Mailchimp might be a better fit than an ecommerce-specific platform like Klaviyo.
- Built for email. Klaviyo is a terrific platform, but if you’re just looking for a tool to power and automate your email campaigns, it’s a bit like cracking a walnut with a sledgehammer. On the flip side, Mailchimp is built from the ground up with email marketing in mind.
How Does Mailchimp Compare to Klaviyo?
| Mailchimp | Klaviyo | |
| Best Feature | Advanced analytics and reporting help marketers make data-driven decisions. | Personalization and segmentation tools allow you to create customer segments based on real-time data. |
| Best For | Small businesses | Ecommerce agencies and developers |
| Pros | A generalist email automation platform that’s easy to use. | Offers advanced, ecommerce-specific functionality for ecommerce agencies and developers. |
| Cons | Lacks sophisticated functionality around audience targeting and segmentation. | If you don’t have an agency or in-house devs, or ecommerce isn’t your “whole thing”, Klaviyo isn’t a good fit. |
|
Pricing/ Month |
Free for up to 500 contacts and 1,000 monthly email sends; paid plans start at $9.99 per month for 500 contacts and 5,000 monthly email sends. | Free for up to 250 contacts and 500 monthly email sends; paid plans priced from $45 per month for up to 1,000 contacts and 10,000 monthly email sends. |
| Support | Paid plans include 24/7 support via chat and email. Phone and priority support is only available to Premium customers paying $350+ per month. | After the extensive onboarding program, support is limited to live chat and emails. |
If Mailchimp isn't quite your speed, but you need a good marketing automation tool for ecommerce, check out 10 of the best Mailchimp alternatives.
4. Omnisend
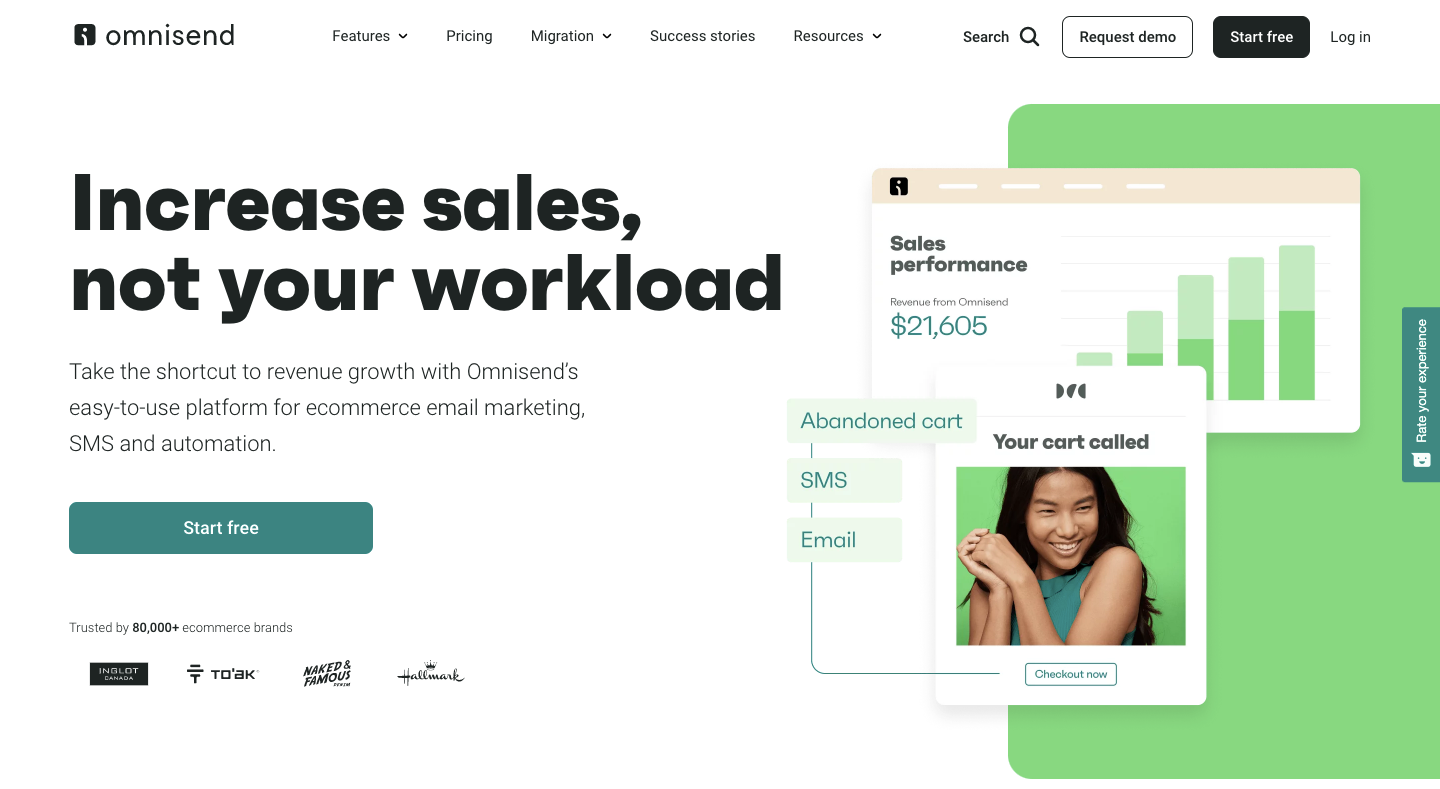
 Omnisend is a marketing automation platform designed for ecommerce businesses. With over 80,000 ecommerce brands using the platform, it offers email and SMS marketing functionality as part of its omnichannel approach.
Omnisend is a marketing automation platform designed for ecommerce businesses. With over 80,000 ecommerce brands using the platform, it offers email and SMS marketing functionality as part of its omnichannel approach.
What Makes Omnisend the Best Klaviyo Alternative?
- More free features. Both Klaviyo and Omnisend have free product tiers that include 500 monthly email sends, but Omnisend also offers up to 60 SMS messages and 500 web push notifications. Free users can even leverage Omnisend’s A/B testing tools.
- Cheaper for the lower and upper-tier users. However you slice it, Omnisend is cheaper than Klaviyo. If you’ve only got 500 contacts, Omnisend costs $4/month less and includes 1,000 more monthly email sends. Or if you’re a big brand with 75,001 – 80,000 contacts, Omnisend offers 160,000 more monthly emails at less than half the price of Klaviyo.
- Personalized support for higher-tier customers. Klaviyo leans heavily on its agency partners for customer service and only offers support via live chat and email. Meanwhile, all Omnisend customers can access 24/7 email and chat support, while Pro and Enterprise-level customers are assigned a dedicated customer success manager to provide customized recommendations.
- Easy-to-use automations. Klaviyo requires advanced technical skills to leverage its wealth of automation tools, whereas Omnisend’s automations are simple to set up via the platform’s built-in workflow editor.
- International SMS marketing. With Omnisend, you can reach your audience via SMS wherever they live, whereas Klaviyo only enables SMS campaigns in four countries: the US, UK, Australia, and Canada.
- Manage multiple stores from a single account. Omnisend customers can manage and toggle between several ecommerce stores from just one account. With Klaviyo, you’d need to create a separate account for each store.
How Does Omnisend Compare to Klaviyo?
| Omnisend | Klaviyo | |
| Best Feature | Web push notifications allow brands to instantly retarget customers. | Personalization and segmentation tools allow you to create customer segments based on real-time data. |
| Best For | Ecommerce marketers | Ecommerce agencies and developers |
| Pros | Much cheaper than Klaviyo at every price point. | Predictive analytics help you identify future high-spenders. |
| Cons | Lacks some of Klaviyo’s more advanced features. | Klaviyo charges a premium price (and that’s before you factor in the cost of a Klaviyo agency to run your campaigns). |
| Pricing/ Month | Free to reach up to 250 contacts per month, including 500 monthly email sends, up to 60 SMS messages, and up to 500 web push notifications. Paid plans start at $16 per month to reach up to 500 contacts (including unlimited push notifications). | Free for up to 250 contacts and 500 monthly email sends; paid plans priced from $45 per month for up to 1,000 contacts and 10,000 monthly email sends. |
| Support | All users get 24/7 email and live chat support, while Pro and Enterprise subscribers also get a dedicated customer success manager. | After the extensive onboarding program, support is limited to live chat and emails. |
5. AWeber
 AWeber is a marketing automation platform designed for small businesses. It provides tools for email marketing, landing page creation, and marketing automation. Additionally, AWeber offers form-building functionality to help users capture audience data.
AWeber is a marketing automation platform designed for small businesses. It provides tools for email marketing, landing page creation, and marketing automation. Additionally, AWeber offers form-building functionality to help users capture audience data.
What Makes AWeber the Best Klaviyo Alternative?
- More email templates. AWeber offers 600+ email marketing and newsletter templates, while Klaviyo’s library only includes 100+ templates (and not all of them are for emails).
- Extensive landing page template library. This one’s a slam dunk: Klaviyo doesn’t do landing page templates, whereas AWeber offers dozens of examples.
- Support where you need it. Klaviyo’s post-onboarding customer support is pretty limited. By contrast, all AWeber customers can access 24/7 support via live chat and email, and even on the phone.
- More generous free tier. With AWeber’s free product tier, you get up to 500 contacts and 3,000 monthly email sends. That’s twice as many contacts as Klaviyo and six times more emails.
How Does AWeber Compare to Klaviyo?
| AWeber | Klaviyo | |
| Best Feature | Create email templates in seconds using your website or Facebook page URL. | Personalization and segmentation tools allow you to create customer segments based on real-time data. |
| Best For | Startups and small businesses | Ecommerce agencies and developers |
| Pros | More email and landing page templates. | Far more advanced segmentation and automations. |
| Cons | Lacks advanced functionality, like sophisticated automations. | Less marketer-friendly, with fewer templates and more limited customer support. |
| Pricing/ Month | Free for up to 500 email subscribers and 3,000 monthly email sends; paid plans priced from $16.15 per month for up to 2,500 subscribers. | Free for up to 250 contacts and 500 monthly email sends; paid plans priced from $45 per month for up to 1,000 contacts and 10,000 monthly email sends. |
| Support | All users—even free subscribers—can access 24/7 live support via phone, email, and chat (although paying customers are placed in a priority queue). | After the extensive onboarding program, support is limited to live chat and emails. |
6. ConvertKit
 ConvertKit is a marketing platform designed for content creators, offering tools such as landing page and form builders, email marketing, and a visual automation builder. The platform has been used by 560,000+ creators to reach over 600 million fans and followers.
ConvertKit is a marketing platform designed for content creators, offering tools such as landing page and form builders, email marketing, and a visual automation builder. The platform has been used by 560,000+ creators to reach over 600 million fans and followers.
What Makes ConvertKit the Best Klaviyo Alternative?
- Built-in referral program. Referral marketing is one of the best ways for creators to grow their audiences. ConvertKit offers an integrated referral program, making it easy to unlock the power of word-of-mouth.
- Superb email deliverability. Klaviyo doesn’t publish email deliverability figures, but ConvertKit’s are hard to beat at 99.73 percent.
- Built for content creators. If you’re an author, musician, coach, or podcaster, ConvertKit offers dedicated tools to help you grow your audience, automate your marketing, and monetize your platform. With higher costs and complex, technical UI, Klaviyo just isn’t a good fit for this niche.
- Simple landing page design. With ConvertKit, you can build landing pages without having to type a single line of code thanks to its extensive template library. You can even create a landing page if you don’t have a website, giving you a simple and effective way to capture email addresses. Klaviyo doesn’t do any of that.
- More generous free tools. A free ConvertKit account allows you to import up to 1,000 contacts and send unlimited emails, whereas Klaviyo only offers up to 250 contacts and 500 monthly email sends.
How Does ConvertKit Compare to Klaviyo?
| ConvertKit | Klaviyo | |
| Best Feature | Integrated newsletter referral program helps creators grow their reach by leveraging their existing audience. | Personalization and segmentation tools allow you to create customer segments based on real-time data. |
| Best For | Content creators | Ecommerce agencies and developers |
| Pros | Provides dedicated, easy-to-use engagement and monetization tools for content creators. | Offers highly sophisticated ecommerce marketing tools (as long as you have the technical skills to use them). |
| Cons | Very basic reporting, with no bounce rate, geographical data, or click maps. | If you’re a content creator, you’ll be paying a premium price while only leveraging a handful of Klaviyo’s features. |
| Pricing/ Month | Free for up to 1,000 subscribers and unlimited email sends; paid plans start at $9 per month for up to 300 subscribers and unlimited sends. | Free for up to 250 contacts and 500 monthly email sends; paid plans priced from $45 per month for up to 1,000 contacts and 10,000 monthly email sends. |
| Support | Paying customers get live chat and email support, with priority access offered to Creator Pro subscribers. Free subscribers only get community support. | After the extensive onboarding program, support is limited to live chat and emails. |
7. Sendinblue
 Sendinblue is a marketing platform that offers email, SMS, WhatsApp, lead capture forms, Facebook Ads, landing pages, and marketing automation. The platform has half a million customers in 180 countries and delivers 200 million emails per day.
Sendinblue is a marketing platform that offers email, SMS, WhatsApp, lead capture forms, Facebook Ads, landing pages, and marketing automation. The platform has half a million customers in 180 countries and delivers 200 million emails per day.
What Makes Sendinblue the Best Klaviyo Alternative?
- Tons of free functionality. Lots of marketing platforms offer free product tiers, but few are as generous as Sendinblue. Without spending a cent, you can send up to 300 emails a day to unlimited contacts. Honestly, it’s a wonder anyone ever pays for Sendinblue.
- Cheaper paid plans. Given its generous free tier, you won’t be surprised to learn that Sendinblue also offers superb value of money to paying customers. Just $25/month gets you 20,000 monthly emails to unlimited contacts. For context, Klaviyo’s closest alternative costs over twice as much and only includes up to 2,500 contacts.
- Personalized support for Enterprise customers. Even if you’re a multinational retailer paying $1,000+ a month, Klaviyo only offers support via live chat and email. On the other hand, Enterprise-level Sendinblue customers can access personalized support, helping them deliver more impactful campaigns.
- Superb deliverability on transactional emails. Most email marketing tools don’t include transactional emails. Klaviyo technically allows it, but you’ll have to get manual approval from their customer support team. By contrast, all Sendinblue customers—even those on free accounts—get transactional email capabilities. And the platform promises an excellent 97 percent deliverability guarantee on transactional emails.
How Does Sendinblue Compare to Klaviyo?
| Sendinblue | Klaviyo | |
| Best Feature | Send transactional emails with guaranteed 97 percent deliverability. | Personalization and segmentation tools allow you to create customer segments based on real-time data. |
| Best For | Low-budget email marketing | Ecommerce agencies and developers |
| Pros | Extremely generous free product tier, including unlimited contacts and up to 300 emails per day. | Comes with 300+ built-in integrations, including over 50 ecommerce platforms. |
| Cons | Offers fewer integrations than Klaviyo (and doesn’t integrate with BigCommerce). | Comparatively expensive. |
| Pricing/Month | Free for unlimited contacts and up to 300 emails per day. Paid plans start at $25 per month for unlimited contacts and 20,000 emails per month. | Free for up to 250 contacts and 500 monthly email sends; paid plans priced from $45 per month for up to 1,000 contacts and 10,000 monthly email sends. |
| Support | The $25+ per month Starter plan only offers email-based support. To receive personalized support, you’ll need to subscribe to an Enterprise plan. | After the extensive onboarding program, support is limited to live chat and emails. |
8. Constant Contact

Constant Contact is a digital marketing platform that offers email, SMS, social media, and automation services to small businesses in various industries. It also offers a discount on prepaid plans for nonprofits, making it a good option for third-sector organizations.
What Makes Constant Contact the Best Klaviyo Alternative?
- Less money, more email sends. Constant Contact packages have a monthly email send limit of 24X your number of contacts (e.g. you get a send limit of 60,000 emails per month if you pay for 2,500 contacts). At the same level, Klaviyo only offers 25,000 monthly sends.
- Discounted plans for nonprofits. Charities and nonprofit organizations get a healthy 30 percent discount when they prepay for 12 months with Constant Contact. Klaviyo offers no such discount.
- More email templates. Klaviyo’s library features 100+ templates across multiple categories, including emails and SMS campaigns. That pales in comparison to Constant Contact’s 200+ email templates.
- Event marketing tools. If event marketing is a “must” for your business, Klaviyo isn’t the automation tool for you. But Constant Contact might be. Customers can build registration forms, sell tickets, create email invitations, and design event landing pages using the platform.
- Dedicated mobile app. Need to manage campaigns while away from your desk? You can with Constant Contact’s mobile app. Klaviyo has no such app.
How Does Constant Contact Compare to Klaviyo?
| Constant Contact | Klaviyo | |
| Best Feature | Manage campaigns on the go from a dedicated mobile app. | Personalization and segmentation tools allow you to create customer segments based on real-time data. |
| Best For | Nonprofits and charities | Ecommerce agencies and developers |
| Pros | Higher email send limits. | Advanced ecommerce-specific automation tools and reporting. |
| Cons | Limited reporting, with no geo tracking, click maps, or social media reports. | No built-in event marketing capabilities. |
| Pricing/ Month | From $9.99 per month for up to 500 contacts and 12,000 monthly email sends. | Free for up to 250 contacts and 500 monthly email sends; paid plans priced from $45 per month for up to 1,000 contacts and 10,000 monthly email sends. |
| Support | Both paid plans offer live chat and phone support, while Constant Contact Plus subscribers also get personalized consultations to improve performance. | After the extensive onboarding program, support is limited to live chat and emails. |
9. GetResponse
 GetResponse is an email marketing platform that offers additional features like automation, SMS marketing, and web push notifications to higher-paying customers. It has over 350,000 business users, including Ikea, Stripe, and Zendesk.
GetResponse is an email marketing platform that offers additional features like automation, SMS marketing, and web push notifications to higher-paying customers. It has over 350,000 business users, including Ikea, Stripe, and Zendesk.
What Makes GetResponse the Best Klaviyo Alternative?
- Unparalleled email deliverability. GetResponse sits in first place on Email Deliverability Report’s email marketing provider ranking. So if email deliverability is your biggest concern, GetResponse is a strong choice.
- Built-in spam testing. As well as superb deliverability, GetResponse provides built-in spam-checking tools to help your emails reach the main inbox. If you want that stuff with Klaviyo, you’ll have to do it through a third-party tool.
- More generous free plan. Any free plan is nice to have, but GetResponse’s is better than Klaviyo’s. Free GetResponse users can send 2,500 monthly emails to up to 500 contacts and access a bunch of other juicy features, like a HTML editor and click tracking.
- Integrated webinar hosting. GetResponse’s Marketing Automation, Ecommerce Marketing, and MAX2 price plans offer built-in webinar hosting capabilities. You’ll need a third-party integration to run webinars through Klaviyo.
- Live chat functionality. GetResponse allows you to speak directly with customers via live chat, helping you resolve challenges and drive conversions. Once again, if you want to do that with Klaviyo, you’ll have to find an integration.
How Does GetResponse Compare to Klaviyo?
| GetResponse | Klaviyo | |
| Best Feature | Built-in support for live and on-demand webinars. | Personalization and segmentation tools allow you to create customer segments based on real-time data. |
| Best For | Small businesses that need advanced marketing tools | Ecommerce agencies and developers |
| Pros | Superb email deliverability and spam-checking tools. | Dedicated automation tools for ecommerce marketers. |
| Cons | No marketing automation features in the entry-level paid plan. | Nice-to-have features (like spam checking and live web chats) are only available via integrations. |
| Pricing/Month | Free for up to 500 contacts and 2,500 monthly email sends. Paid plans start at $15.58 per month for 1,000 contacts and unlimited email sends. | Free for up to 250 contacts and 500 monthly email sends; paid plans priced from $45 per month for up to 1,000 contacts and 10,000 monthly email sends. |
| Support | Paid plans include 24/7 support via chat and email. Phone support is only available at top-tier MAX2 level; some MAX2 customers can also access Slack support. | After the extensive onboarding program, support is limited to live chat and emails. |
10. HubSpot
 HubSpot is a CRM platform that provides email marketing, automation, landing pages, and content marketing functionality. Its products can be subscribed to individually or combined to create an all-in-one inbound marketing engine. HubSpot has over 167,000 customers in more than 120 countries, including well-known brands like DoorDash and Soundcloud.
HubSpot is a CRM platform that provides email marketing, automation, landing pages, and content marketing functionality. Its products can be subscribed to individually or combined to create an all-in-one inbound marketing engine. HubSpot has over 167,000 customers in more than 120 countries, including well-known brands like DoorDash and Soundcloud.
What Makes HubSpot the Best Klaviyo Alternative?
- More attractive free plan. HubSpot’s free marketing plan offers unlimited contacts, four times as many monthly email sends, and lots of other useful functionality—like conversational chatbots and ad retargeting.
- Build and A/B test landing pages. Klaviyo doesn’t offer a landing page builder. HubSpot does, so it’s a clear winner here. And it also allows users to A/B test landing pages to boost conversion rates.
- Integrate with (basically) everything. Klaviyo offers 300+ integrations, which is more than enough for the vast majority of ecommerce businesses. But HubSpot has more than 1,000 across marketing, sales, customer service, finance, and productivity, providing a wealth of extra functionality for those that need it.
- Built-in social media posting. HubSpot Marketing Hub Professional customers can connect up to 50 social media accounts, create 10,000 posts a month, and schedule content up to three years in advance. Again, Klaviyo doesn’t do any of that.
- 1:1 customer support. All (paying) HubSpot customers can access one-to-one support via email and chat, while Pro-level customers can access phone-based support too. Klaviyo doesn’t do any over-the-phone support, regardless of how much you spend.
How Does HubSpot Compare to Klaviyo?
| HubSpot | Klaviyo | |
| Best Feature | Connect marketing, sales, content management, and customer service in a single platform. | Personalization and segmentation tools allow you to create customer segments based on real-time data. |
| Best For | B2B inbound marketing | Ecommerce agencies and developers |
| Pros | Offers a ton of extra functionality, including a landing page builder and social media posting. | Everything Klaviyo does is ecommerce marketing-focused, whereas lots of HubSpot’s tools are more relevant to B2B sales teams. |
| Cons | Has an extremely steep learning curve. | Lacks useful features like landing page building and A/B testing. |
| Pricing/ Month | Free marketing plan includes unlimited contacts and 2,000 monthly email sends. Paid marketing plans start at $18 per month for 1,000 contacts and 5,000 monthly sends. | Free for up to 250 contacts and 500 monthly email sends; paid plans priced from $45 per month for up to 1,000 contacts and 10,000 monthly email sends. |
| Support | Paying customers can get 1:1 email and in-app chat support. Phone support is available at Pro level and above. | After the extensive onboarding program, support is limited to live chat and emails. |
Frequently Asked Questions About Klaviyo Alternatives
Are There Better Alternatives to Klaviyo?
There could be many better alternatives to Klaviyo, depending on the needs of your business. Popular options for ecommerce marketers include Drip and Omnisend, while ActiveCampaign and Sendinblue offer more general email marketing platforms. HubSpot is recommended as an all-in-one solution.
Does Google Have a Klaviyo Alternative?
Google doesn’t have an email or SMS marketing platform, but there are various apps that allow you to run basic email marketing campaigns through Gmail.
Is Klaviyo the Best Email?
Klaviyo is a superb tool. But whether or not it’s the “best” option depends entirely on your requirements and goals. You need advanced technical skills (or, ideally, a retainer with a full-service agency) to leverage Klaviyo’s functionality, which can make it an expensive—and not especially user-friendly—choice. Other ecommerce-specific platforms, like Drip and Omnisend, are a lot more accessible. And there are plenty of more generalist tools that provide additional functionality, like the ability to build and A/B test landing pages.
What Are the Disadvantages of Klaviyo?
The biggest downside of Klaviyo is its complexity; you need an in-house dev team or a full-service agency to properly leverage the platform. That makes it inaccessible to some ecommerce brands and gives ecommerce marketers less control over campaigns. It also relies heavily on agency partners to provide customer support; you can’t just pick up the phone to Klaviyo in an emergency or rely on them for advice tailored to your business.
Conclusion
When it comes to recommending Klaviyo alternatives, there’s no clear winner.
Rather, the best option depends on the specific requirements of your business:
- Do you want an ecommerce-specific platform or a more generalist tool?
- Do you have access to advanced technical skills, or are you looking for something more user-friendly?
- Do you want a platform that’s easy to learn, or a more feature-rich platform with a steeper learning curve?
Hopefully, the comparisons in this article will help you make the right choice.
And if you like the sound of Drip’s ecommerce marketing platform, you can try us out “IRL” by signing up for your 14-day free trial today.